Hello World Texture With Grafx2
In the spirit of programming tutorials, we’ll start by creating a very basic “hello, world” texture that can then be loaded with SDL. Here, we will use the free tool Grafx2 on Windows, but any and all graphic tools that can save BMP format will do.
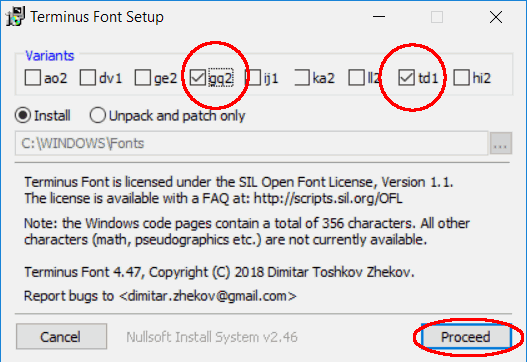
In this tutorial I’ll use the Terminus font with the gq2 and td1 variants. For Windows it comes with a neat installer that allows you to choose the patches easily.
If you had Grafx2 running at the time of installing Terminus, you may have to restart Grafx2 for it to show the font in its list.
For the first time it’s run, Grafx2 will start with in a window sized 640 by 480 pixels. You’ll have a choice of whether to use the [Anim] or [Layers] interface. If you’re undecided, choose [Layers] for now.
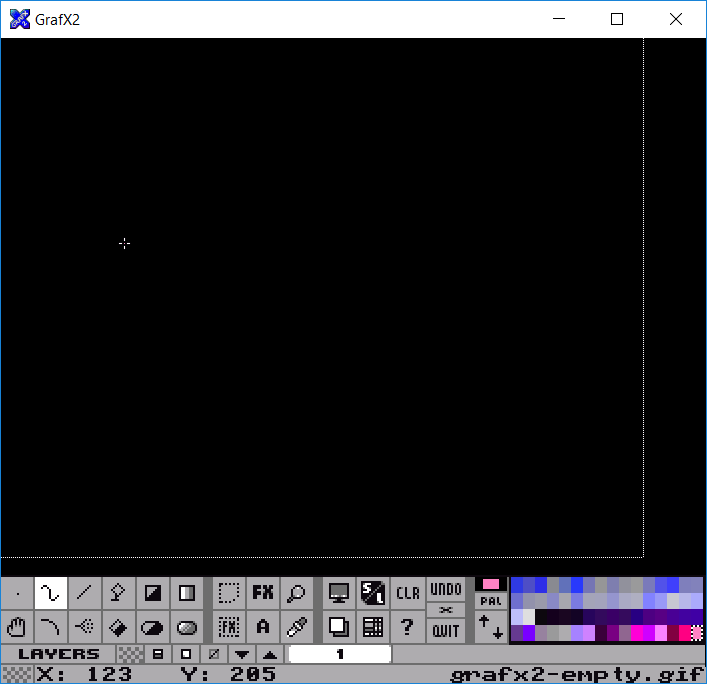
Start by resizing the window so you can see the full 640×480 picture that’s loaded by default. Or if you’ve changed the default already, create a blank 640×480 picture.
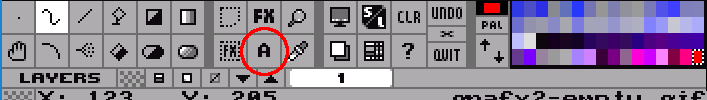
Now select the [A] tool.
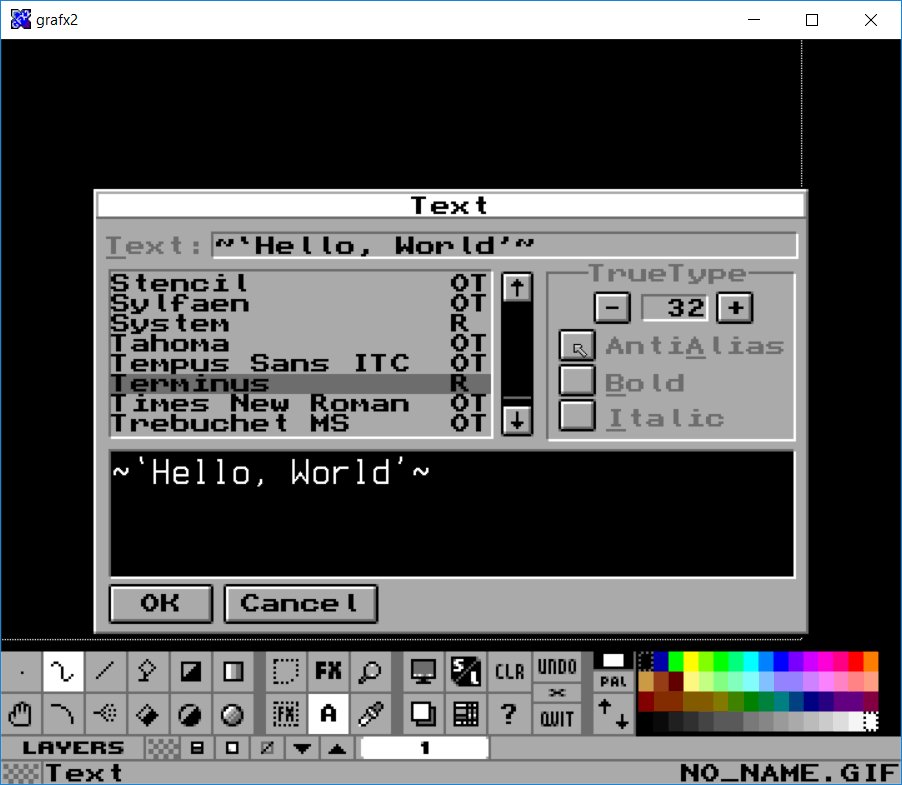
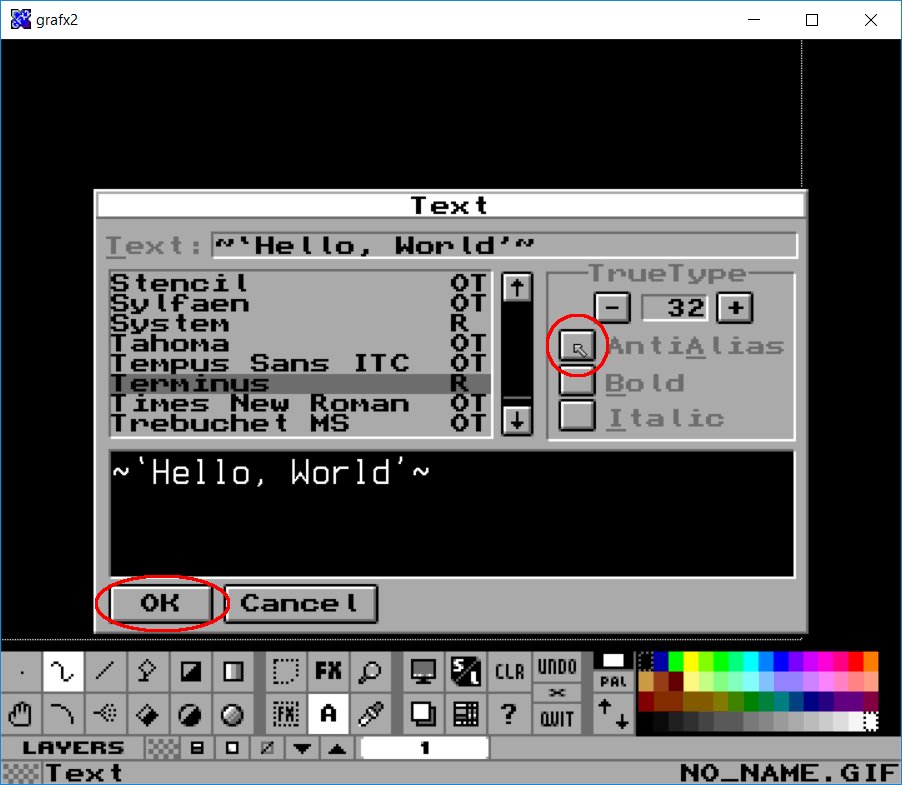
Then find the Terminus in the font list, and uncheck [AntiAlias] because we don’t need it for a bitmap font like Terminus. If you don’t uncheck the [AntiAlias] box, you’ll have to remove the [Fx] later. Type in ~`Hello, World'~ or any text of your choice and press [OK].
And now you’ll have a
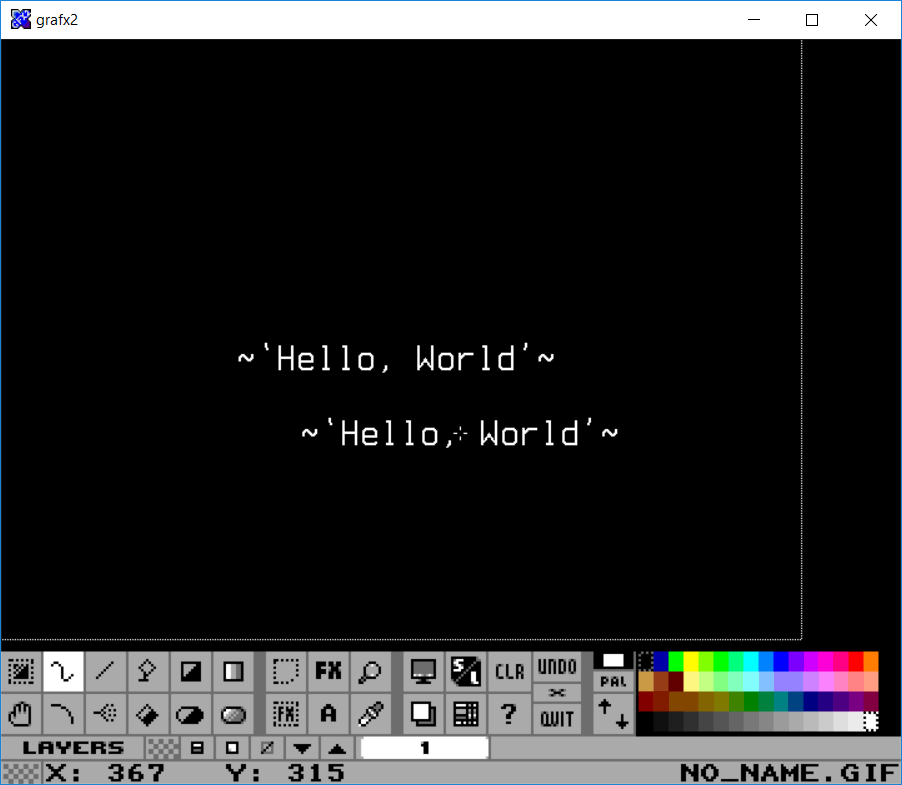
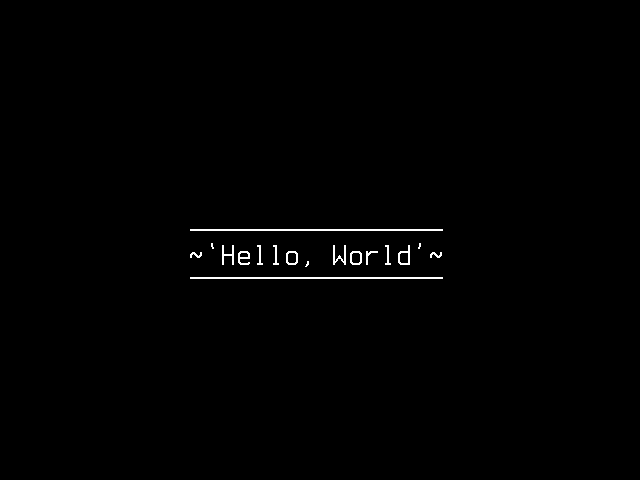
On the screenshot below, you can see where I’ve painted my text message, and also the cursor in the shape of the text.
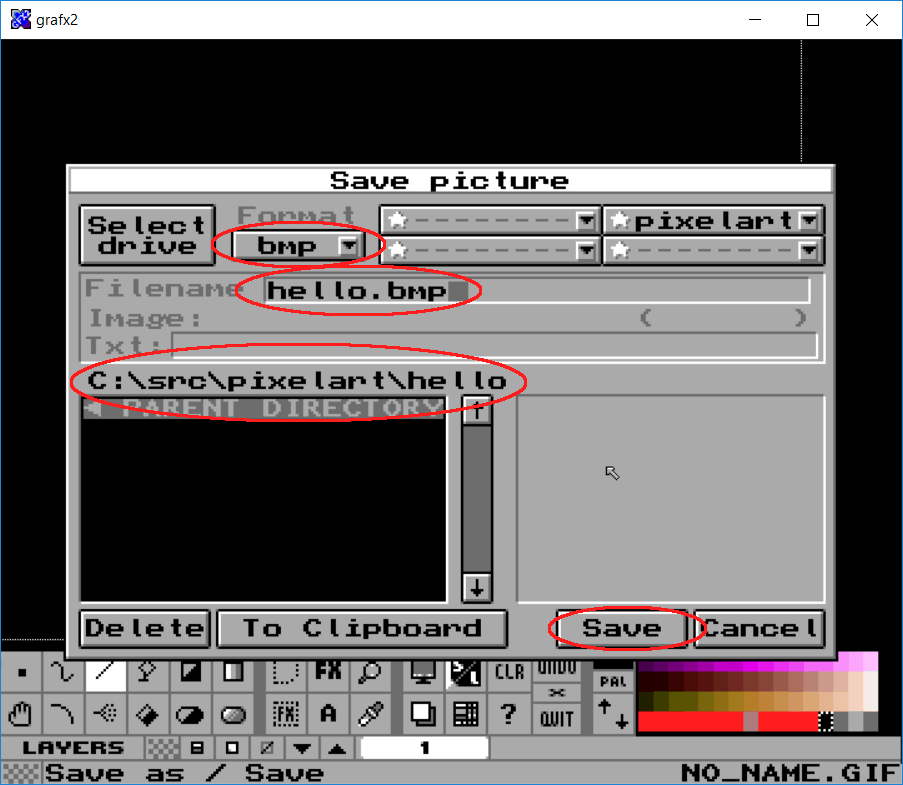
Now press the save icon [S].
Then select the BMP file format, the name of the file, where to save it, and finally click [Save].
Congratulations, now you’ve made your first texture with Grafx2. You can see my version with two additional horizontal lines above and below the text (saved as GIF for web support).